Digital Art Converting From Black and White to Color
Larn how to easily plow any photo into a blackness and white pencil sketch with Photoshop, so larn three great ways to colorize the sketch!
Version note: This tutorial is for Photoshop CC 2019 and earlier. An updated version is available for Photoshop 2020 and 2021.
In this tutorial, we'll learn how to easily create a classic Photoshop result, turning a photo into a pencil sketch! In fact, nosotros'll actually learn how to create four variations of the sketch event, starting with a unproblematic black and white version. We'll and so have our blackness and white sketch and learn a few dissimilar ways to colorize it, first using the photo'due south original colors, so with a single color, and so with a gradient!
We'll also learn how to keep our pencil sketch flexible and editable, letting us become back and fine-melody things as needed, by taking advantage of Photoshop'south Smart Filters, fill up and adjustment layers, and layer blend modes.
This version of the tutorial is compatible with Photoshop CC 2019 and earlier, including Photoshop CS6. But Photoshop 2020 or 2021 users volition want to check out my updated version which includes recent changes to Photoshop's gradients.
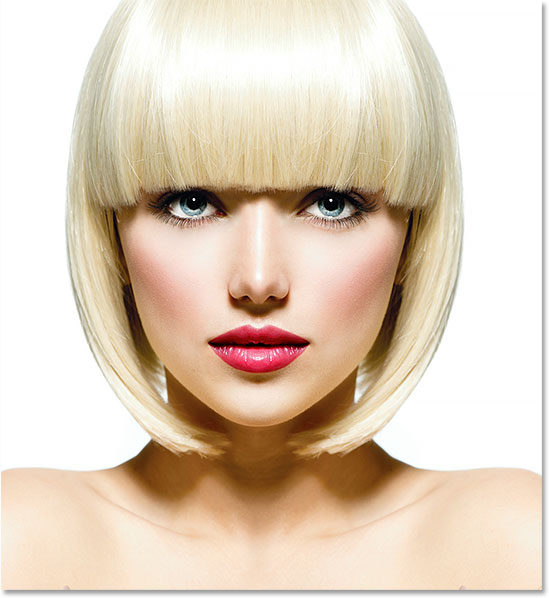
Here's the image I'll be using (fashionable beauty portrait photo from Shutterstock):

The original paradigm.
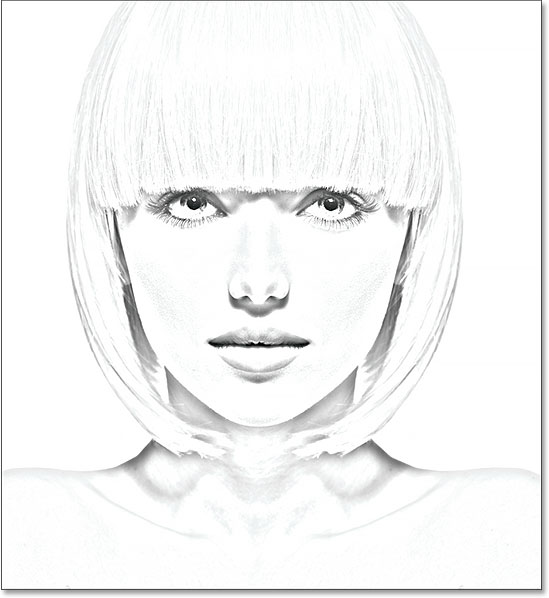
Here's how information technology will look as the initial black and white sketch:

The black and white version of the sketch.
Here's the same sketch colorized with the photo's original colors:

The first colorized version of the sketch.
Here's the aforementioned sketch once more, this time colorized with a single color (y'all can choose any color yous like):

The 2nd colorized version of the sketch.
And finally, here'due south how the sketch will look after colorizing it with a gradient. At the end of the tutorial, we'll see how to easily switch between all iv versions then you tin can choose the 1 you similar best:

The third colorized version of the sketch.
Permit's get started!
How To Turn A Photograph Into A Pencil Sketch With Photoshop
Step one: Indistinguishable The Background Layer
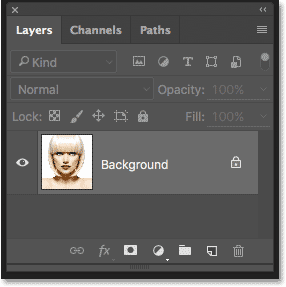
With your image newly opened in Photoshop, if you wait in your Layers panel, you'll see the image sitting on the Background layer, currently the only layer in the document:

The Layers panel showing the photo on the Background layer.
We're going to need this original image once more afterwards when nosotros become to colorize the sketch, which ways we'll need to brand sure we don't make any changes to it. To keep information technology safe, the showtime thing nosotros'll practice is brand a copy of the prototype by duplicating the Background layer.
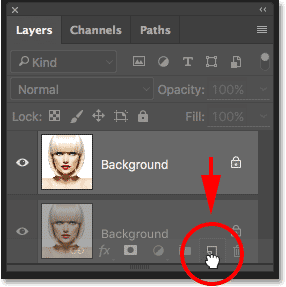
To practice that, click on the Groundwork layer and drag it down onto the New Layer icon at the bottom of the Layers panel (2d icon from the right):

Dragging the Background layer onto the New Layer icon.
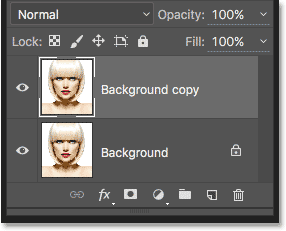
Release your mouse button when your mitt cursor is direct over the New Layer icon. Photoshop makes a copy of the Background layer, names it "Groundwork copy" and places it above the original:

The Layers console showing the new "Background re-create" layer.
Step 2: Desaturate The Layer
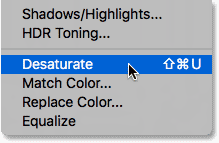
Side by side, nosotros need to remove all of the colour from our "Background copy" layer, and we can do that quickly using Photoshop's Desaturate command. Become up to the Image menu in the Card Bar along the top of the screen, choose Adjustments, and then choose Desaturate. You tin besides use the keyboard shortcut Shift+Ctrl+U (Win) / Shift+Command+U (Mac):

Going to Image > Adjustments > Desaturate.
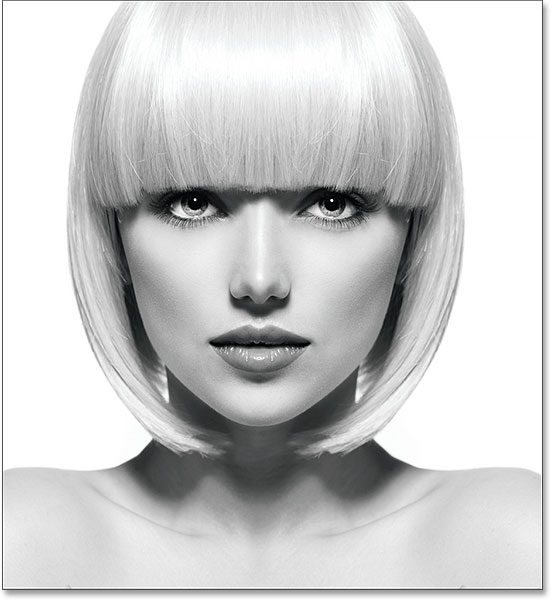
Either style desaturates the image, leaving u.s.a. with a black and white version of our photo:

The prototype afterward desaturating the colour.
Step 3: Duplicate The Desaturated Layer
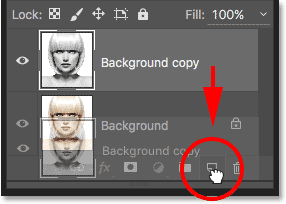
Side by side, we need to make a copy of our desaturated layer. Click on the Background re-create layer in the Layers panel and, but as we did with the original Groundwork layer, elevate it down onto the New Layer icon:

Dragging the "Background copy" layer onto the New Layer icon.
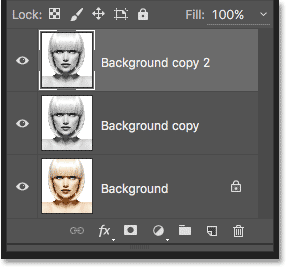
When you release your mouse push, Photoshop makes a copy of the layer, names it "Background copy 2" and places information technology in a higher place the other layers:

The new "Background copy 2" layer appears at the top of the layer stack.
Step 4: Invert The Layer
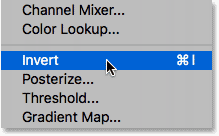
We need to invert the brightness levels in this layer, making lite areas night and dark areas light, and we tin can do that using Photoshop's Invert command. Get upwardly to the Paradigm menu at the top of the screen, choose Adjustments, and and so choose Invert (keyboard shortcut: Ctrl+I (Win) / Command+I (Mac)):

Going to Epitome > Adjustments > Invert.
This inverts the prototype, creating a film negative effect:

The prototype after inverting the effulgence.
Pace 5: Alter The Alloy Mode To Colour Contrivance
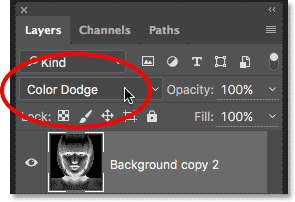
Next, nosotros need to change the alloy way of the layer. You'll find the Alloy Mode option in the upper left of the Layers panel. By default, the alloy manner is set to Normal. Click on the discussion "Normal" to bring upward a menu of other blend modes and cull Colour Dodge from the list:

Changing the blend style of the layer from Normal to Color Dodge.
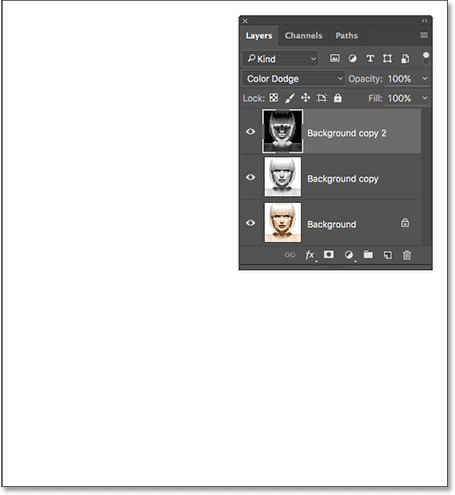
This volition turn the document completely white, or at least generally white (you may see a few scattered areas of black depending on your image):

Changing the blend way to Color Dodge turns the certificate temporarily white.
Footstep 6: Convert The Layer Into A Smart Object
In a moment, we're going to create the master part of our sketch effect past blurring the layer using Photoshop'south Gaussian Blur filter. But rather than applying it equally a normal filter, let'southward apply Gaussian Mistiness every bit a Smart Filter.
What's a Smart Filter, and how is it different from a normal filter? Well, Smart Filters are just similar normal filters in Photoshop, only smarter! What makes them "smarter" is that while normal filters produce static results (that is, they make permanent changes to the pixels on a layer), Smart Filters are not-subversive and remain fully editable. They allow united states to easily get back at any time and make changes to the filter's settings without any loss of image quality. Past applying Gaussian Mistiness as a Smart Filter, nosotros're giving ourselves the choice to go dorsum and fine-tune our sketch effect after rather than locking ourselves in with our initial filter settings.
And so how do we use Gaussian Mistiness every bit a Smart Filter? For that, we starting time need to convert the layer to a Smart Object. Why practice we demand to convert information technology into a Smart Object? It'due south because, when a filter is practical to a normal layer, it remains a normal, static filter. Merely when the exact same filter is applied to a Smart Object, it automatically becomes a Smart Filter!
To convert the layer into a Smart Object, click on the modest carte du jour icon in the upper right corner of the Layers panel:
Clicking the Layers panel menu icon.
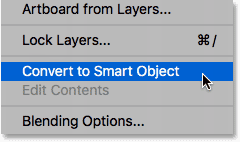
So choose Convert to Smart Object from the menu that appears:

Choosing the "Catechumen to Smart Object" command.
It may not seem like annihilation has happened, but if we look again in the Layers panel, we now encounter a small Smart Object icon in the lower correct corner of the layer's preview thumbnail. This tells usa that the layer is now a Smart Object:
The Smart Object icon in the layer's preview thumbnail.
Step seven: Employ The Gaussian Blur Filter
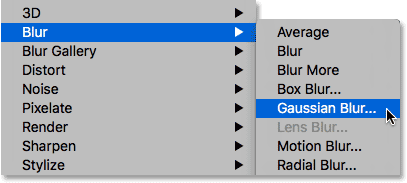
At present that nosotros've converted the layer into a Smart Object, let's apply the Gaussian Blur filter. Get up to the Filter menu in the Menu Bar along the meridian of the screen, choose Blur, and then cull Gaussian Blur:

Going to Filter > Blur > Gaussian Mistiness.
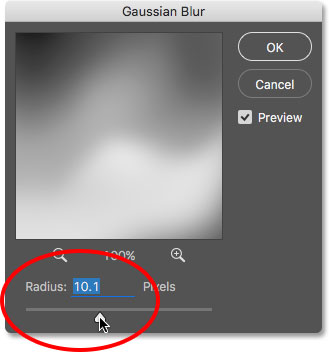
This opens the Gaussian Blur dialog box. To create our principal sketch issue, all we need to exercise is apply some blurring to the layer (the Smart Object). We command the amount of blurring using the Radius slider forth the bottom of the dialog box. The further nosotros drag the slider towards the right, the more we increase the radius value and the stronger the blurring will appear.
The effect you achieve will depend on how much blurring y'all've applied. Lower radius values will create a sketch with fine, thin lines, while larger values will requite you a more photo-realistic result. For example, if I choose a adequately low radius value of around ten pixels:

Starting with a lower radius value.
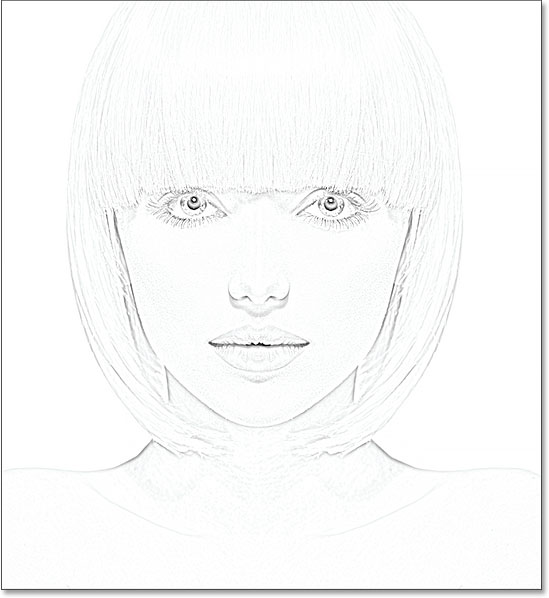
I end upwardly with this result here with very fine lines:

The sketch issue using a lower radius value.
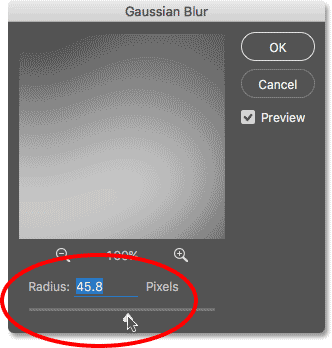
If I increase the radius value to something much higher, maybe somewhere effectually 45 pixels:

Increasing the radius value for a stronger blur effect.
I end upward with an effect that looks more than similar the original photo. The exact radius value you choose will depend both on your epitome and the blazon of effect y'all're going for, and so the best matter to exercise is keep an eye on your image as yous drag the Radius slider and gauge the results. In my instance, even though I like both versions, I remember I like this 2nd, more than photo-realistic version a bit better, then I'll go with this one. Click OK when you're done to shut out of the Gaussian Blur dialog box:

The sketch effect with a larger radius value.
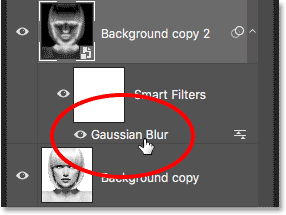
We have our main sketch effect, and we created it using a Gaussian Mistiness Smart Filter. As I mentioned earlier, Smart Filters remain fully editable, allowing the states to easily go back and change the filter's settings later if needed. How practise we do that? Well, if we look again in the Layers panel, nosotros now run into the Gaussian Blur filter listed as a Smart Filter below the Smart Object we applied it to. If, at whatsoever point, you commencement thinking that your sketch could use a fleck more fine-tuning, merely double-click direct on the words "Gaussian Blur" to re-open up the Gaussian Mistiness dialog box and elevate the Radius slider equally needed:

Double-clicking the Gaussian Blur Smart Filter volition re-open its dialog box.
Step 8: Add together A Levels Aligning Layer
Nosotros've created our master sketch effect, simply depending on how much blurring y'all applied, you lot may exist finding that your sketch is looking besides light. If that's the case, we can hands darken it using a Levels adjustment layer. To add a Levels adjustment layer, click on the New Fill or Adjustment Layer icon at the bottom of the Layers console:
Clicking the New Fill or Adjustment Layer icon.
Choose Levels from the listing that appears:

Choosing a Levels adjustment layer.
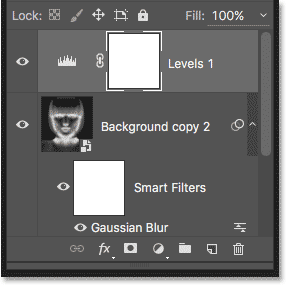
Photoshop adds a Levels aligning layer, names it "Levels 1", and places it higher up the other layers in the Layers console:

The Layers panel showing the new Levels adjustment layer.
Pace 9: Change The Layer Blend Mode To Multiply
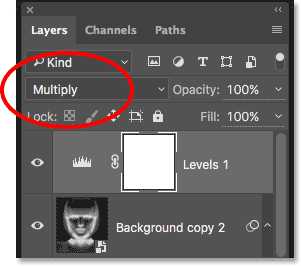
The options and controls for the Levels adjustment layer announced in Photoshop'southward Properties panel, simply there's zippo here that we need to practice with them. Instead, to darken the sketch, all we demand to exercise is change the blend mode for the Levels adjustment layer from Normal to Multiply:

Changing the blend mode of the adjustment layer to Multiply.
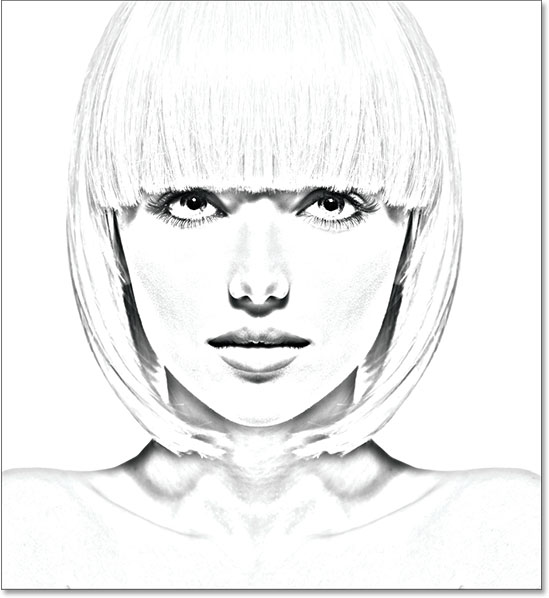
The Multiply blend mode is one of a grouping of blend modes in Photoshop that darken the image, and right away, we run into that my sketch now appears much darker:

The effect subsequently changing the Levels alloy style to Multiply.
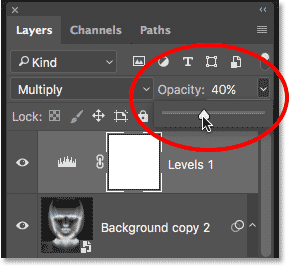
If you find, every bit I do, that your sketch now appears too dark, you can fine-tune the amount of darkening past adjusting the opacity of the Levels adjustment layer. You'll find the Opacity option directly beyond from the blend mode option at the pinnacle of the Layers console.
The more than you lower the opacity value beneath its default 100%, the more than the layers below the Levels aligning layer will prove through, brightening the sketch support. I'll lower mine down to around 40%, simply keep an eye on your image as you adjust the opacity to find the value that works best:

Lowering the opacity of the Levels adjustment layer.
After lowering the opacity, the overall brightness is now looking better:

Lowering the opacity brought back some of the effulgence.
Footstep 10: Duplicate The Background Layer Once more
At this signal, we have our main sketch effect, but currently it's in black and white. Let's wait at a few different means to colorize it. We'll start by using the photograph'south own original colors. For that, we need to make another re-create of the Background layer, so click on the Groundwork layer (the original Background layer that'due south sitting below the other layers) and, just as we've done a couple of times already, elevate information technology down onto the New Layer icon at the bottom of the Layers panel:
Making another copy of the Background layer.
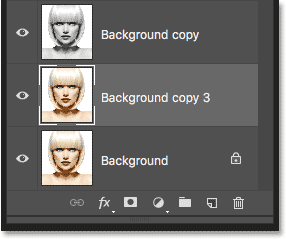
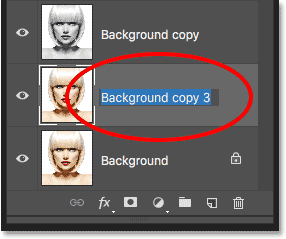
Photoshop makes a copy of the layer, names it "Background re-create 3" and places information technology directly to a higher place the original Background layer:

The "Background copy iii" layer appears above the original Background layer.
Step xi: Rename The New Layer
Nosotros've created and then many copies of our Background layer at this point that our Layers panel is becoming cluttered with them, and they all accept names ("Background re-create", "Background copy ii", "Groundwork copy three") that don't tell us anything about what the layer is being used for. Allow's break the bicycle and rename the layer we just created.
We're going to be using the "Groundwork re-create iii" layer to colorize our sketch, then let'south give it more descriptive proper name. To rename a layer, double-click directly on its name to highlight it:

Highlighting the electric current proper noun by double-clicking on it.
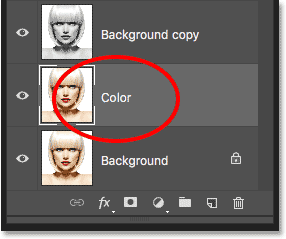
With the name highlighted, type in the new proper noun. Let's name it "Colour". Press Enter (Win) / Return (Mac) on your keyboard when you're done to accept the name change:

Changing the layer's name to "Color".
Step 12: Motion The "Colour" Layer To The Superlative Of The Layer Stack
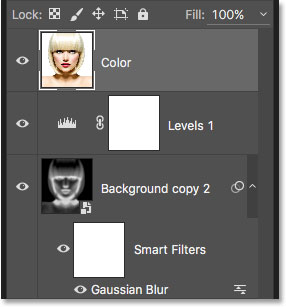
To use this layer to colorize the sketch, we need to move information technology upwards to the top of the layer stack; in other words, move information technology above all the other layers. 1 way to practise that would exist to click on information technology and simply elevate it up above the other layers, but at that place's a faster way. To jump a layer directly to the tiptop of the layer stack, first make sure information technology's selected in the Layers panel. Then, press and hold Shift+Ctrl (Win) / Shift+Control (Mac) on your keyboard and press your right subclass key ( ] ). This will instantly jump the selected layer straight to the top:

The "Colour" layer now sits at the acme of the layer stack.
Step 13: Change The Blend Mode To "Colour"
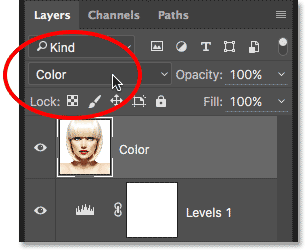
With the "Color" layer now the top-most layer in the document, your original prototype will re-appear, blocking the other layers beneath it from view, which is apparently non what we want. Nosotros desire to alloy the color from the original image in with our sketch. To do that, simply change the blend mode of the "Colour" layer from Normal to Color:

Irresolute the blend mode of the layer to Color.
The Color blend manner tells Photoshop to blend only the color from this layer and ignore everything else, and just like that, the sketch is now colorized:

The sketch colorized with the photograph's original colors.
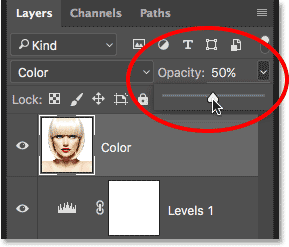
If the colour appears likewise strong, you tin can reduce it by lowering the opacity of the "Color" layer. I'll lower mine downwardly to l%:

Lowering the opacity of the "Colour" layer.
And now, the colour appears more subtle:

The effect afterward lowering the opacity of the "Color" layer.
Learn More than: The Five Layer Blend Modes You Demand To Know
Footstep fourteen: Turn Off The "Color" Layer
If you like the way your sketch effect looks using the photo's original colors, you can stop hither. Otherwise, let's wait at a second way to colorize it, this time using a single color. Before we practice, let'south turn off the "Color" layer by clicking its visibility icon (the "eyeball" icon) in the Layers console. This will bring back the black and white version of the sketch:
Turning off the "Color" layer past clicking its visibility icon.
Step 15: Add A Solid Color Fill Layer
To colorize the sketch with a unmarried colour, we'll use one of Photoshop's Solid Color fill layers. Click once more on the New Fill or Adjustment Layer icon at the bottom of the Layers panel:
Clicking the New Fill or Aligning Layer icon.
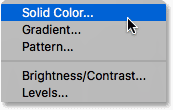
And so choose Solid Color from the top of the list that appears:

Choosing a Solid Color fill layer.
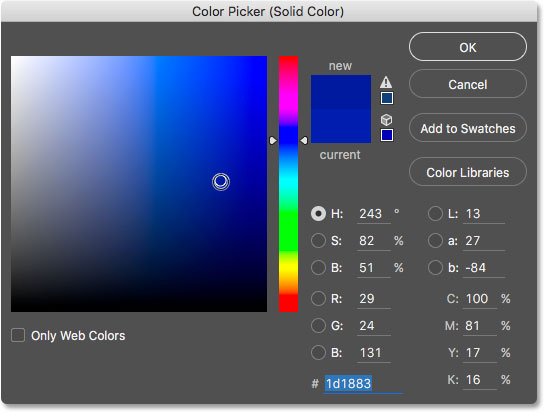
As soon as you select the Solid Color fill layer, Photoshop will pop open the Color Picker, asking you to choose your color. Don't worry about choosing the incorrect colour hither because, every bit we'll see in a moment, nosotros can easily come back and choice a unlike ane. I'll choose a shade of blue to run into what that looks like:

Choosing blue from the Color Picker.
Step 16: Change The Blend Style To Color
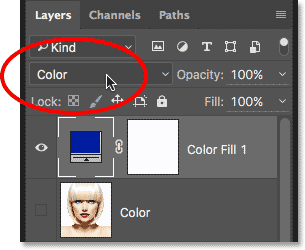
In one case yous've chosen a color, click OK to shut out of the Color Picker. Your certificate will temporarily be filled with that color, and if you look in the Layers panel, yous'll see the new fill layer, named "Color Fill 1", sitting at the height.
To blend the color in with the sketch, simply change the fill layer'south blend way from Normal to Colour:

Irresolute the fill up layer'south blend manner to Color.
And now, the sketch appears colorized, in my example with blue:

The sketch colorized with blue.
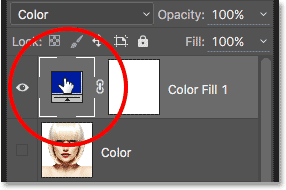
If you lot want to try a different color, double-click on the make full layer'south color swatch in the Layers panel:

Double-clicking the fill layer'southward color swatch.
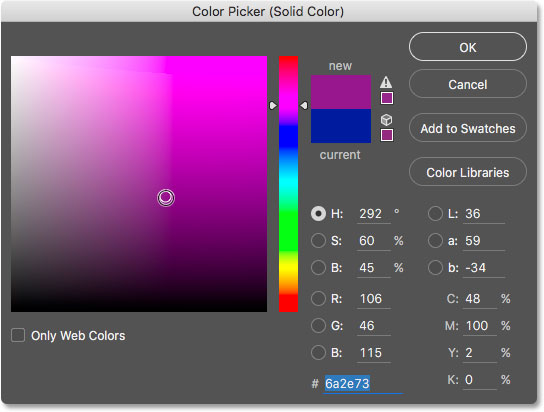
This re-opens the Colour Picker, allowing you to choose something unlike. I'll try a pinkish-purple this time:

Choosing a different color from the Color Picker.
I'll click OK to close out of the Color Picker, and now my sketch appears with my new color. Y'all tin can go dorsum and try every bit many unlike colors as yous like until you lot find the one that works best:

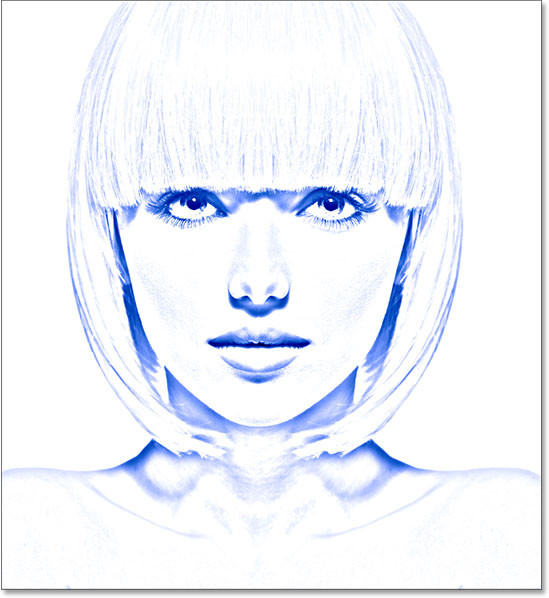
The sketch colorized with royal.
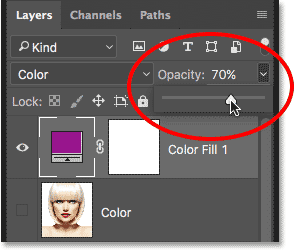
To reduce the intensity of the color, merely lower the fill layer's opacity, keeping an eye on the results as you drag the slider:

Lowering the opacity of the fill layer.
Stride 17: Plough Off The Make full Layer
Allow'south await at ane more style to colorize the sketch, this time using a gradient. First, turn off the fill layer by clicking on its visibility icon in the Layers panel. This volition over again return you to the blackness and white version of the sketch:
Clicking the make full layer'due south visibility icon.
Step 18: Add together A Gradient Fill Layer
To colorize the sketch with a gradient, we'll use a Slope fill up layer. Click once again on the New Make full or Adjustment Layer icon at the bottom of the Layers panel:
Clicking the New Fill or Adjustment Layer icon.
This fourth dimension, choose Gradient from the list:

Choosing a Gradient fill layer.
This opens the Gradient Fill dialog box. I covered everything you need to know about drawing and editing gradients in Photoshop in our How To Draw Gradients With The Slope Tool and How To Use The Gradient Editor tutorials so I won't go into detail hither. Instead, let's look at how to rapidly select ane of Photoshop's preset gradients and how to use it to our sketch.
To choose a slope, click on the small arrow to the right of the gradient color swatch at the tiptop of the dialog box. Don't click on the color swatch itself or yous'll open the Gradient Editor which is beyond the scope of this tutorial. Make sure y'all click on the arrow to the right of the color swatch:

Clicking the arrow to the right of the gradient color swatch.
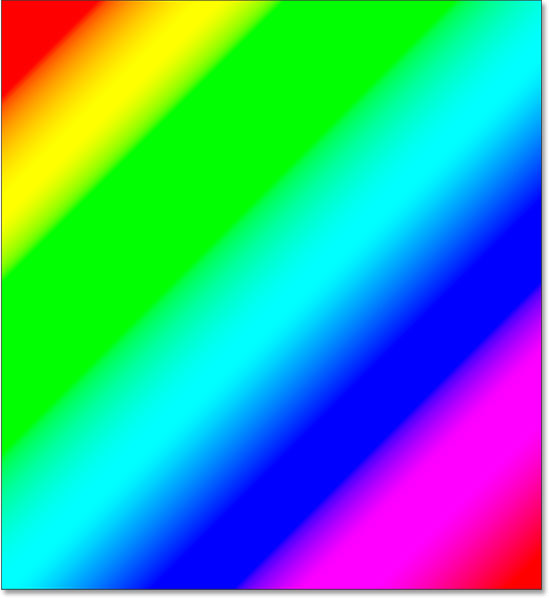
This opens the Gradient Picker, showing united states thumbnails of preset gradients nosotros can cull from. To select a gradient, double-click on its thumbnail. This will both select the slope and close the Gradient picker. For this tutorial, I'll choose the Spectrum gradient (first thumbnail on the left, bottom row):

Selecting the Spectrum slope.
Back in the Gradient Fill dialog box, I'll change the Bending of the slope from its default 90° to 135°, which will crusade it to run diagonally across the image, creating a fleck more interest:

Changing the angle of the slope.
Click OK to shut out of the dialog box when yous're washed. Your document will temporarily be filled with the gradient:

The gradient temporarily blocks the sketch from view.
Step nineteen: Change The Blend Mode To Color
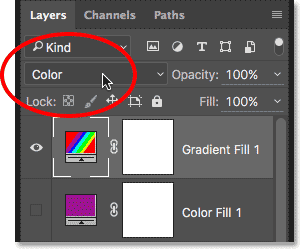
If we wait in the Layers panel, we come across the Gradient fill up layer ("Gradient Make full 1") sitting at the acme. But every bit nosotros've washed a couple of times already, to alloy the gradient in with the sketch, simply modify the blend manner of the Gradient Make full layer from Normal to Color:

Changing the blend way of the Slope Fill layer to Colour.
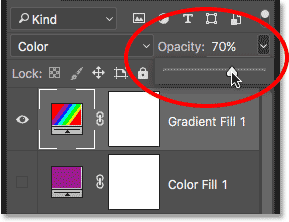
Then, arrange the intensity of the colors if needed by lowering the layer's opacity:

Lowering the opacity of the Gradient Make full layer.
Here's what my sketch looks like colorized with the Spectrum gradient:

The final colorized sketch upshot.
Choosing Ane Of The Previous Color Effects
Now that we've colorized the sketch with a gradient, what if you like one of the previous colorized versions better (the one using the photo's original colors or the one using the single color)? Or, what if you don't like whatsoever of the colorized versions and want to go dorsum to the black and white version? How exercise you lot switch dorsum?
Information technology's easy. First, to hide the slope, click on the Gradient Fill layer'due south visibility icon in the Layers panel. With all three colorizing layers (the "Color" layer, the Solid Color fill layer and the Slope Fill layer) now turned off, you'll be back to your black and white version:
Clicking the Gradient Fill layer's visibility icon.
Then, to bring back the single color version, click on the Solid Colour fill layer'south visibility icon (the empty square where the eyeball used to be) to turn it back on. Or, to bring back the photo's original colors, click the "Color" layer's visibility icon. I'll turn my "Color" layer back on:
Clicking the "Color" layer's visibility icon.
And now I'g dorsum to my sketch beingness colorized with the photo's original colors:

The original colors render.
And there we have it! That'southward how to easily turn a photo into a black and white pencil sketch, along with a few different ways to colorize it, in Photoshop! If you found this tutorial helpful, delight consider supporting Photoshop Essentials by downloading the PDF version! Check out our Photo Furnishings section for more Photoshop effects tutorials!
Source: https://www.photoshopessentials.com/photo-effects/photo-to-color-pencil-sketch-with-photoshop-cc/
Post a Comment for "Digital Art Converting From Black and White to Color"